Create HTML Sitemap Page in Blogger
This Blogging tutorial will show you how to create a HTML Sitemap Page for Blogger blog. This is Label Based Sitemap Page and you can only apply label based themes on it. Blogger does not have any built in widgets for sitemaps as WordPress does. WordPress has a plugin called “Yoast SEO” that can automatically create a sitemap and update it. Read How to Index Blogger Post Using Google Search Console. |
| How To Create HTML Sitemap Page in Blogger |
What Is A Sitemap? What Does it Mean?
'Site maps' are a way for users and search engines to navigate the content on a website. Site maps are the models of a website's content.The site map makes it possible for users to find information on the site by navigating through the visual or textual content, just as a typical geographic map does in the real world to help people locate places.
The site map is like a table of contents, but each item linked to directly links to its companion section. The site map performs the same role that the floor plans in large shopping malls do: without them, you can see all the items in one long line, but to be sure of finding everything you're searching for, you'll need to consult a map of the resources available.
Read: How to Fix Data-Vocabulary.org Schema Deprecated Breadcrumbs Error in Blogger Template
How To Create HTML Sitemap Page In Blogger Step By Step
This tutorial will teach you how to create a Blogger RSS Sitemap page Sorted by label and tagged with "New" on those posts which were published recently.
Create A Blogger HTML Sitemap Page Sorted By Posts Labels
HTML Sitemap Features:
- With the addition of new posts, the Blog Post list will update automatically.
- New posts are automatically tagged with 'new'.
- Filtered by labels, and sorting by alphabetical order (ascending)
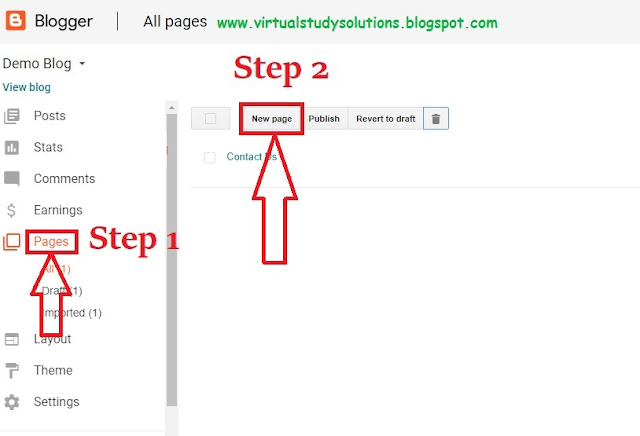
Step 1:
Go To Blogger Dashboard > Pages >New Page
 |
| create a sitemap page in blogger |
Step 2:
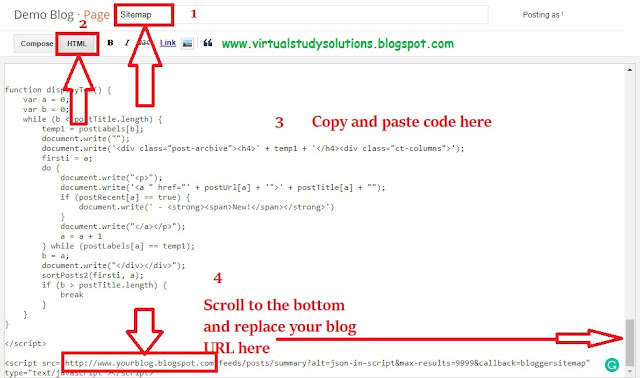
Enter "Site Map" or "Table of Contents" or anything else appropriate in the Page title field.Step 3:
Go into HTML mode |
| Paste HTML Code in blank page of Post HTML Editor |
Step 4:
Enter the following codes inside the blank field.
Please Note: Clear any default code inside the HTML field before pasting our sitemap code given below.
Dismiss any type of errors.
Step 5:
How to Configure sitemap for your blog
Replace https://virtualstudysolutions.blogspot.com with your blog URL. If your blog URL is http make sure it's http in the code and if it's https make sure it's https in the code, okay! Just copy your blog URL and replace the one in the red in the code given below.
HTML Sitemap Page Code for Blogger
<script type='text/javascript'> var postTitle = new Array(); var postUrl = new Array(); var postPublished = new Array(); var postDate = new Array(); var postLabels = new Array(); var postRecent = new Array(); var sortBy = "titleasc"; var numberfeed = 0; function bloggersitemap(a) { function b() { if ("entry" in a.feed) { var d = a.feed.entry.length; numberfeed = d; ii = 0; for (var h = 0; h < d; h++) { var n = a.feed.entry[h]; var e = n.title.$t; var m = n.published.$t.substring(0, 10); var j; for (var g = 0; g < n.link.length; g++) { if (n.link[g].rel == "alternate") { j = n.link[g].href; break } } var o = ""; for (var g = 0; g < n.link.length; g++) { if (n.link[g].rel == "enclosure") { o = n.link[g].href; break } } var c = ""; if ("category" in n) { for (var g = 0; g < n.category.length; g++) { c = n.category[g].term; var f = c.lastIndexOf(";"); if (f != -1) { c = c.substring(0, f) } postLabels[ii] = c; postTitle[ii] = e; postDate[ii] = m; postUrl[ii] = j; postPublished[ii] = o; if (h < 10) { postRecent[ii] = true } else { postRecent[ii] = false } ii = ii + 1 } } } } } b(); sortBy = "titledesc"; sortPosts(sortBy); sortlabel(); displayToc(); } function sortPosts(d) { function c(e, g) { var f = postTitle[e]; postTitle[e] = postTitle[g]; postTitle[g] = f; var f = postDate[e]; postDate[e] = postDate[g]; postDate[g] = f; var f = postUrl[e]; postUrl[e] = postUrl[g]; postUrl[g] = f; var f = postLabels[e]; postLabels[e] = postLabels[g]; postLabels[g] = f; var f = postPublished[e]; postPublished[e] = postPublished[g]; postPublished[g] = f; var f = postRecent[e]; postRecent[e] = postRecent[g]; postRecent[g] = f } for (var b = 0; b < postTitle.length - 1; b++) { for (var a = b + 1; a < postTitle.length; a++) { if (d == "titleasc") { if (postTitle[b] > postTitle[a]) { c(b, a) } } if (d == "titledesc") { if (postTitle[b] < postTitle[a]) { c(b, a) } } if (d == "dateoldest") { if (postDate[b] > postDate[a]) { c(b, a) } } if (d == "datenewest") { if (postDate[b] < postDate[a]) { c(b, a) } } if (d == "orderlabel") { if (postLabels[b] > postLabels[a]) { c(b, a) } } } } } function sortlabel() { sortBy = "orderlabel"; sortPosts(sortBy); var a = 0; var b = 0; while (b < postTitle.length) { temp1 = postLabels[b]; firsti = a; do { a = a + 1 } while (postLabels[a] == temp1); b = a; sortPosts2(firsti, a); if (b > postTitle.length) { break } } } function sortPosts2(d, c) { function e(f, h) { var g = postTitle[f]; postTitle[f] = postTitle[h]; postTitle[h] = g; var g = postDate[f]; postDate[f] = postDate[h]; postDate[h] = g; var g = postUrl[f]; postUrl[f] = postUrl[h]; postUrl[h] = g; var g = postLabels[f]; postLabels[f] = postLabels[h]; postLabels[h] = g; var g = postPublished[f]; postPublished[f] = postPublished[h]; postPublished[h] = g; var g = postRecent[f]; postRecent[f] = postRecent[h]; postRecent[h] = g } for (var b = d; b < c - 1; b++) { for (var a = b + 1; a < c; a++) { if (postTitle[b] > postTitle[a]) { e(b, a) } } } } function displayToc() { var a = 0; var b = 0; while (b < postTitle.length) { temp1 = postLabels[b]; document.write(""); document.write('<div class="post-archive"><h4>' + temp1 + '</h4><div class="ct-columns">'); firsti = a; do { document.write("<p>"); document.write('<a " href="' + postUrl[a] + '">' + postTitle[a] + ""); if (postRecent[a] == true) { document.write(' - <strong><span>New!</span></strong>') } document.write("</a></p>"); a = a + 1 } while (postLabels[a] == temp1); b = a; document.write("</div></div>"); sortPosts2(firsti, a); if (b > postTitle.length) { break } } } </script> <script src="https://virtualstudysolutions.blogspot.com/feeds/posts/summary?alt=json-in-script&max-results=9999&callback=bloggersitemap" type="text/javascript"></script>
Step 6:
Under Page settings > Click on "Options" inside Search Description field add page description. Note: some Blogger themes these days don't have descriptions on the pages page.
Step 7:
Click on Options > under Reader comments > Select Don't allow > Done.
 |
| sitemap page setting for blogger |
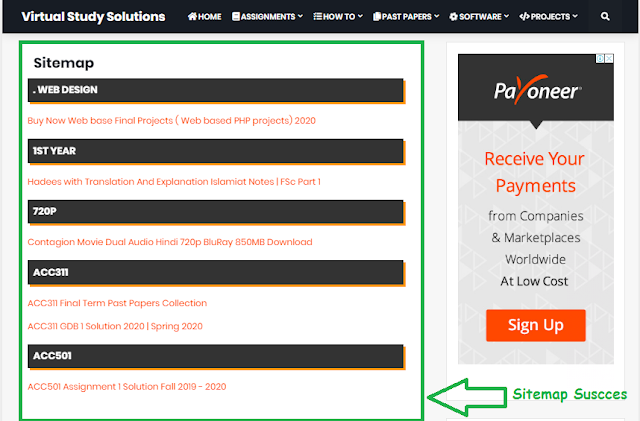
Now you have successfully created a html sitemap page for your blogger. You can also check our sitemap page Click Here.
 |
| Successfully Created HTML Sitemap Page in Blogger |
I don't think you'll run into any major problems if you follow the tutorial strictly, but if you encounter any, please let me know below in the comments and I will resolve them! Have fun blogging and remember to share, thanks!




Post a Comment