How to Fix Breadcrumbs Error in Blogger 2021
Dear fellow bloggers, in this article, we will learn how to fix Data-Vocabulary.org Schema Deprecated Breadcrumbs Error in Blogger blogs with custom template. We will also explain about google search console warning data-vocabulary.org schema deprecated and what is breadcrumbs warning and how to migrate your template to data-vocabulary.org schema for using schema.org types in blogger custom templates. Read How to Index Blogger Post Using Google Search ConsoleHow to Fix Deprecated Breadcrumbs Error
Follow the steps given below to fix deprecated breadcrumbs warning and to migrate data-vocabulary.org to schema.org for the blogger blogs.Step 1: Open your google blogger and log in.
Step 2: Go to Theme and the first thing that you have to do is take backup your existing theme or template by clicking on the button "Backup/Restore" available in the top right corner of your screen.
Step 3: Go to Edit HTML and open HTML theme editor and search for the
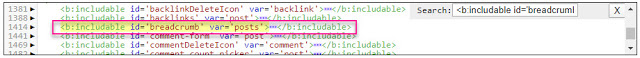
<b:includable id='breadcrumb' var='posts'>
or
<b:includable id='breadcrumb' >
as shown in the pic below:
Step 4: Now, you have to replace the whole section from <b:includable id='breadcrumb' var='posts'> to </b:includable> and replace the follwong code in between <b:includable id='breadcrumb' var='posts'> and </b:includable> tag.
as shown in the pic below:
 |
| find breadcrumbs tag in your custom blogger template |
<b:includable id='breadcrumb' var='posts'>
<b:if cond='data:view.isSingleItem'>
<b:loop values='data:posts' var='post'>
<b:if cond='data:post.labels'>
<div class='breadcrumbs' itemscope='itemscope' itemtype='https://schema.org/BreadcrumbList'>
<svg class='homesvg' viewBox='0 0 24 24'>
<path d='M12,3L20,9V21H15V14H9V21H4V9L12,3Z'/>
</svg>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a class='breadhome' expr:href='data:blog.homepageUrl' itemprop='item' title='Home'>
<span itemprop='name'>Home</span>
</a>
<meta content='1' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'>
<path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z'/>
</svg>
<b:loop index='num' values='data:post.labels' var='label'>
<span itemprop='itemListElement' itemscope='itemscope' itemtype='https://schema.org/ListItem'>
<a expr:href='data:label.url + "?&max-results=10"' expr:title='data:label.name' itemprop='item'>
<span itemprop='name'>
<data:label.name/>
</span>
</a>
<meta expr:content='data:num+2' itemprop='position'/>
</span>
<svg viewBox='0 0 24 24'>
<path d='M8.59,16.58L13.17,12L8.59,7.41L10,6L16,12L10,18L8.59,16.58Z'/>
</svg>
</b:loop>
<span>
<data:post.title/>
</span>
</div>
</b:if>
</b:loop>
</b:if>
</b:includable>
/* Breadcrumbs */
.breadcrumbs{font-size:20px;padding:10px;color:#223c88;position:relative;margin-bottom:15px;margin-right:0px;font-family:'Roboto',sans-serif;overflow:hidden;white-space:nowrap;text-overflow:ellipsis;box-shadow:0 2px 5px 0 rgba(0,0,0,0.16);background:#fff}
.breadcrumbs a span{color:#223c88;text-decoration:none;font-weight:700;padding:0 2px;font-size:13px}
.breadcrumbs a{color:#223c88;padding:5px 2px;font-size:12px}
.breadcrumbs span{font-weight:Bold;font-size:13px}
.breadcrumbs span a:hover{color:#ff0097}
.breadcrumbs svg{width:20px;height:20px;vertical-align:-5px;margin:0 -3px}
.breadcrumbs svg.homesvg{width:22px;height:22px;margin-right:0}
.breadcrumbs svg path{fill:#c8c8c8}
.breadcrumbs svg.homesvg path{fill:#223c88}
Please Note:
You can change CSS as per the custom theme of your blogger blog.





Post a Comment