HTML5 Book For Beginner to Professional PDF
HTML5 E-Book includes Notes for Beginner to Professional with 100+ pages of professional hints and tricks for web developers. Here you can read online or free download HTML5 Book For Beginner to Professional.If you have already learned HTML Programming language. Its time to Polish you Web development skills with HTML5. Previously we shared CSS3 For Beginner to Professional PDF Book.
 |
| HTML5 Book For Beginner to Professional PDF Book free download |
Let me start with the Introduction,
HTML5 is the latest evolution of the standard that defines HTML. The term represents two different concepts.
It is a new version of the language HTML, with new elements, attributes, and behaviors, and a larger set of technologies that allows the building of more diverse and powerful Web sites and applications.Also Read :HTML Tags with Examples Complete Tutorial
Dear Students, As you may already know, HTML5 is a major revision of HTML, and it has been developed for web professionals. And Yes, The Amazing feature of it speeds up the features and capabilities for programmers.
HTML5 book is now available at Virtual Study Solutions to facilitate you in advanced web developments.
All information related to HTML5 for building and running HTML5 websites are provided in this PDF book.
A Huge Collection of E-Books for intermediate and advance users of HTML5, HTML5 beginners are available on internet.
Also Read: Child Friendly Tools to Teach Programming to Kids
But we recommend you to start Learning HTML5 by the E-book provided by us, as it is very necessary for web professionals.
In this E-book you can learn HTML5 with clear and practical examples of the author explained in clear and simple way, to facilitate front end developers and web designers based on content focused standards which must be known in today’s browsers.
Also Read: Introduction of C++ Programming Language
Table of Contents of HTML5 PDF Book
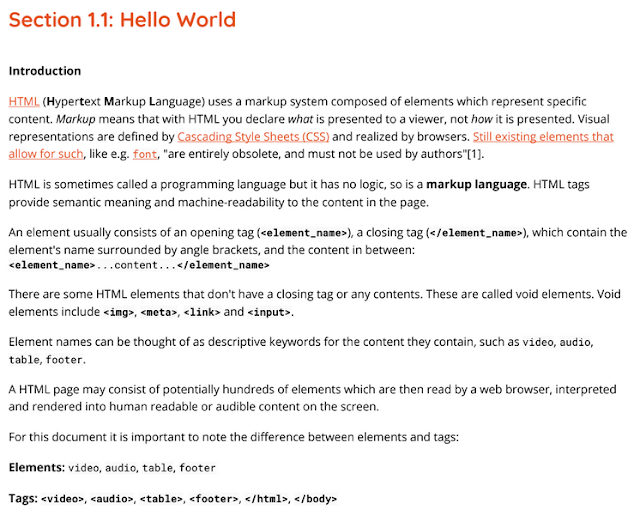
Chapter 1: Getting started with HTMLSection 1.1: Hello World
Chapter 2: Doctypes
Section 2.1: Adding the Doctype
Section 2.2: HTML 5 Doctype
Chapter 3: Headings
Section 3.1: Using Headings
Chapter 4: Paragraphs
Section 4.1: HTML Paragraphs
Chapter 5: Text Formatting
Section 5.1: Highlighting
Section 5.2: Bold, Italic, and Underline
Section 5.3: Abbreviation
Section 5.4: Inserted, Deleted, or Stricken
Section 5.5: Superscript and Subscript
Chapter 6: Anchors and Hyperlinks
Section 6.1: Link to another site
Section 6.2: Link to an anchor
Section 6.3: Link to a page on the same site
Section 6.4: Link that dials a number
Section 6.5: Open link in new tab/window
Section 6.6: Link that runs JavaScript
Section 6.7: Link that runs email client
Chapter 7: Lists
Section 7.1: Ordered List
Section 7.2: Unordered List
Section 7.3: Nested lists
Section 7.4: Description List
Chapter 8: Tables
Section 8.1: Simple Table
Section 8.2: Spanning columns or rows
Section 8.3: Column Groups
Section 8.4: Table with thead, tbody, tfoot, and caption
Section 8.5: Heading scope
Chapter 9: Comments
Section 9.1: Creating comments
Section 9.2: Commenting out whitespace between inline elements
Chapter 10: Classes and IDs
Section 10.1: Giving an element a class
Section 10.2: Giving an element an ID
Section 10.3: Acceptable Values
Section 10.4: Problems related to duplicated IDs
Chapter 11: Data Attributes
Section 11.1: Older browsers support
Section 11.2: Data Attribute Use
Chapter 12: Linking Resources
Section 12.1: JavaScript
Section 12.2: External CSS Style sheet
Section 12.3: Favicon
Section 12.4: Alternative CSS
Section 12.5: Resource Hint: dns-prefetch, prefetch, prerender
Section 12.6: Link 'media' attribute
Section 12.7: Prev and Next
Section 12.8: Web Feed
Chapter 13: Include JavaScript Code in HTML
Section 13.1: Handling disabled JavaScript
Section 13.2: Linking to an external JavaScript file
Section 13.3: Directly including JavaScript code
Section 13.4: Including a JavaScript file executing asynchronously
Chapter 14: Using HTML with CSS
Section 14.1: External Style sheet Use
Section 14.2: Internal Style sheet
Section 14.3: Inline Style
Section 14.4: Multiple Style sheets
Chapter 15: Images ... 38
Section 15.1: Creating an image
Section 15.2: Choosing alt text
Section 15.3: Responsive image using the srcset attribute
Section 15.4: Responsive image using picture element
Chapter 16: Image Maps
Section 16.1: Introduction to Image Maps
Chapter 17: Input Control Elements
Section 17.1: Text
Section 17.2: Checkbox and Radio Buttons
Section 17.3: Input Validation
Section 17.4: Color
Section 17.5: Password
Section 17.6: File
Section 17.7: Button
Section 17.8: Submit
Section 17.9: Reset
Section 17.10: Hidden
Section 17.11: Tel
Section 17.12: Email
Section 17.13: Number
Section 17.14: Range
Section 17.15: Search
Section 17.16: Image
Section 17.17: Week
Section 17.18: Url
Section 17.19: Date Time-Local
Section 17.20: Month Section 17.21: Time
Section 17.22: Date Time (Global)
Section 17.23: Date
Chapter 18: Forms
Section 18.1: Submitting ............................... 54
Section 18.2: Target attribute in form tag
Section 18.3: Uploading Files
Section 18.4: Grouping a few input fields
Chapter 19: Div Element
Section 19.1: Basic usage
Section 19.2: Nesting
Chapter 20: Sectioning Elements
Section 20.1: Nav Element
Section 20.2: Article Element
Section 20.3: Main Element
Section 20.4: Header Element
Section 20.5: Footer Element
Section 20.6: Section Element
Chapter 21: Navigation Bars
Section 21.1: Basic Navigation Bar
Section 21.2: HTML5 Navigation Bar
Chapter 22: Label Element
Section 22.1: About Label
Section 22.2: Basic Use
Chapter 23: Output Element
Section 23.1: Output Element Using For and Form Attributes
Section 23.2: Output Element with Attributes
Chapter 24: Void Elements
Section 24.1: Void elements
Chapter 25: Media Elements
Section 25.1: Audio
Section 25.2: Video
Section 25.3: Using `<video>` and `<audio>` element to display audio/video content
Section 25.4: Video header or background
Chapter 26: Progress Element
Section 26.1: Progress
Section 26.2: Changing the color of a progress bar
Section 26.3: HTML Fallback
Chapter 27: Selection Menu Controls
Section 27.1: Select Menu
Section 27.2: Options
Section 27.3: Option Groups
Section 27.4: Data list
Chapter 28: Embed
Section 28.1: Basic usage
Section 28.2: Defining the MIME type
Chapter 29: IFrames
Section 29.1: Basics of an Inline Frame
Section 29.2: Sandboxing
Section 29.3: Setting the Frame Size
Section 29.4: Using the "srcdoc" Attribute
Section 29.5: Using Anchors with iframes
Chapter 30: Content Languages
Section 30.1: Base Document Language
Section 30.2: Element Language
Section 30.3: Elements with Multiple Languages
Section 30.4: Regional URLs
Section 30.5: Handling Attributes with Deferent Languages
Chapter 31: SVG
Section 31.1: Inline SVG
Section 31.2: Embedding external SVG files in HTML
Section 31.3: Embedding SVG using CSS ... 82
Chapter 32: Canvas
Section 32.1: Basic Example
Section 32.2: Drawing two rectangles on a <canvas>
Chapter 33: Meta Information
Section 33.1: Page Information
Section 33.2: Character Encoding
Section 33.3: Robots ... 86
Section 33.4: Social Media
Section 33.5: Mobile Layout Control
Section 33.6: Automatic Refresh
Section 33.7: Phone Number Recognition
Section 33.8: Automatic redirect
Section 33.9: Web App
Chapter 34: Marking up computer code
Section 34.1: Block with <pre> and <code>
Section 34.2: Inline with <code>
Chapter 35: Marking-up Quotes
Section 35.1: In line with <q>
Section 35.2: Block with <block quote>
Chapter 36: Tab index
Section 36.1: Add an element to the tabbing order
Section 36.2: Remove an element from the tabbing order
Section 36.3: Define a custom tabbing order (not recommended)
Chapter 37: Global Attributes
Section 37.1: Content editable Attribute
Chapter 38: HTML 5 Cache
Section 38.1: Basic Example of HTML5 cache
Chapter 39: HTML Event Attributes
Section 39.1: HTML Form Events
Section 39.2: Keyboard Events
Chapter 40: Character Entities
Section 40.1: Character Entities in HTML
Section 40.2: Common Special Characters
Chapter 41: ARIA
Section 41.1: role="presentation"
Section 41.2: role="alert"
Section 41.3: role="alertdialog"
Section 41.4: role="application"
Section 41.5: role="article"
Section 41.6: role="banner"
Section 41.7: role="button"
Section 41.8: role="cell"
Section 41.9: role="checkbox"
Section 41.10: role="columnheader"
Section 41.11: role="combobox"
Section 41.12: role="complementary"
Section 41.13: role="contentinfo"
Section 41.14: role="definition"
Section 41.15: role="dialog"
Section 41.16: role="directory"
Section 41.17: role="document"
Section 41.18: role="form"
Section 41.19: role="grid"
Section 41.20: role="gridcell"
Section 41.21: role="group"
Section 41.22: role="heading"
Section 41.23: role="img"
Section 41.24: role="link"
Section 41.25: role="list"
Section 41.26: role="listbox"
Section 41.27: role="listitem"
Section 41.28: role="log"
Section 41.29: role="main"
Section 41.30: role="marquee"
Section 41.31: role="math"
Section 41.32: role="menu"
Section 41.33: role="menubar"
Section 41.34: role="menuitem"
Section 41.35: role="menuitemcheckbox"
Section 41.36: role="menuitemradio"
Section 41.37: role="navigation"
Section 41.38: role="note"
Section 41.39: role="option"
Section 41.40: role="progressbar"
Section 41.41: role="radio"
Section 41.42: role="region"
Section 41.43: role="radiogroup"
Section 41.44: role="row"
Section 41.45: role="rowgroup"
Section 41.46: role="rowheader”
Section 41.47: role="scrollbar"
Section 41.48: role="search"
Section 41.49: role="searchbox"
Section 41.50: role="separator"
Section 41.51: role="slider"
Section 41.52: role="spinbutton"
Section 41.53: role="status"
Section 41.54: role="switch"
Section 41.55: role="tab"
Section 41.56: role="table"
Section 41.57: role="tablist"
Section 41.58: role="tabpanel"
Section 41.59: role="textbox"
Section 41.60: role="timer"
Section 41.61: role="toolbar"
Section 41.62: role="tooltip"
Section 41.63: role="tree"
Section 41.64: role="treegrid"
Section 41.65: role="treeitem"
Also Read: C++ Programming basic Concepts and Questions
Download HTML5 For Beginner to Professional PDF Book
| File Name | Download Link |
|---|---|
| HTML5 For Beginner to Professional Book.pdf | Download |
If HTML5 For Beginner to Professional PDF Book was helpful. Please share with your friends and fellow students. Thank You.





Post a Comment