CS101 Assignment No 3 Spring 2019
Dear Students, Here you can read or Download CS101 - Introduction to Computing Assignment No 3 Solution and Discussion of Semester Spring 2019. Assignment Due Date is 23 July 2019. Total Marks are 20. We are here to facilitate your learning and we do not appreciate the idea of copying or replicating solutions. CS101 Assignment Solution File has been added. Previously we shared CS201 Assignment No 3 Solution Spring 2019. |
| CS101 Assignment No 3 Solution and Discussion Spring 2019 |
CS101 Assignment Objectives:
After solving this assignment, students will learn about,- HTML tags and handling of HTML tags.
- Table creation and handling in HTML.
- Knowledge about JAVASCRIPT functions and JAVASCRIPTS events.
Recommended: HTML Tags with Examples Complete Tutorial
CS101 Assignment Instructions:
Please read the following instructions carefully before submitting the assignment:It should be clear that your assignment will not get any credit if:
- The assignment is submitted after the due date.
- The assignment is not in the .html format.
- The submitted assignment does not open or file is corrupt.
- The assignment is copied(partial or full) from any source (websites, forums, students, etc)
Any other format like scan images, PDF, text, .doc, .docs, Zip, Rar, BMP etc. will not be accepted.
Recommended: CS101 Solved MCQs for Final Term
Recommended: CS101 Solved Short Notes for Final Term
Recommended: CS101 All Solved Final Term Past Papers
Download [ Solution File Upload Status: Done ]
CS101 Assignment Question:
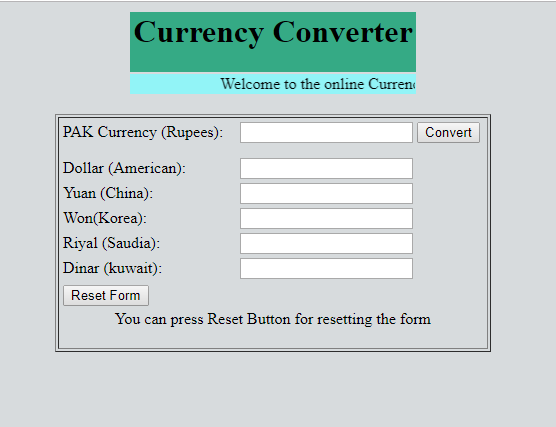
You are required to create Currency Converter web page which can be used to convert input value (Pakistani Rupees) into Dollar, Yuan, Won, Riyal and Dinar.
Guidelines :
To convert rupees into other currencies you have to use the following currency values:
1 Dollar= 158.93 Rupees
1 Yuan = 23.12 Rupees
1 Won = 0.14 Rupees
1 Riyal = 42.37 Rupees
1 Dinar = 522.21 Rupees
Sample Output: Color Scheme may be of your own choice.
- You are required to create a Currency Converter web page which takes value from the user in Pakistani Rupees and converts it into Dollar, Yuan, Won, Riyal and Dinar.
- Create a button labeled as Convert. On Mouse Click event the function “Converter” should be called to convert Pakistan currency to other currencies.
- “Welcome to the online Currency Converter” text should be moving from right to left.
- You are required to enclose all the text boxes, labels and buttons in a border as shown in the sample output.
- You are required to change the background color (other than white) of your web page.
- Create another button labeled as Reset Form to clear text box values.
- You are required to use the table so that items of the webpage will be shown in the arranged form.
- If the value is greater than 0 then your webpage will show converted values in Dollar, Yuan, Won, Riyal and Dirham in the given text boxes as shown in the sample output.
- If a value less than 0 is entered in Pakistani Rupees text box and Covert button is clicked then alert should be shown through window.alert() as:
1 Dollar= 158.93 Rupees
1 Yuan = 23.12 Rupees
1 Won = 0.14 Rupees
1 Riyal = 42.37 Rupees
1 Dinar = 522.21 Rupees
 |
| cs101 assignment 3 spring 2019 sample output |
CS101 Assignment No 3 Solution Spring 2019
You can see the Sample Preview of CS101 Assignment No 3 Solution provided by (Virtual Study Solutions) below. Click on Download Button to Download Solution File in Your PC. Please Share it with your friends. You can also like our Facebook Page or Subscribe Us below for Updates.CS101 Assignment No 3 Solution Explained
Recommended: CS101 All Solved Final Term Past Papers
CS101 Assignment 3 Solution Sample Preview
Assignment Solution File Sample code Preview has been added below with Solution File in .html and .docx format.
<html> <head> <title>Currency Converter</title> </head> <body> <table Align="center" > <tr> <td style="background:black"><h1 style="color: aliceblue"> Currency Converter </h1></td> </tr> <tr> <td style="background:#2CBCFF"> Welcome to online Currency Converter </td> </tr> </Table> <form name="f"> <table Align="center"> <tr> <td><br> PAK Currency (Rupees) : <input id="inputcurrency" type="number" name ="rupees"> <input type="button" name ="Convert" Value = "Convert" onclick="currencyConverter(f.rupees.value)"></td> </tr> </Table> <br> <table Align="center"> <tr> <td> Dollar (American): </td> <td><input id="dollar"></td> </tr> <tr> <td> Yuan (China):</td> <td><input id="yuan"></td> </tr> <tr> <td> Won (Korea): </td> <td><input id="won"></td> </tr> <tr> <td> Riyal (Saudia):</td> <td><input id="riyal"></td> </tr> <tr> <td> Dinar (Kuwait): </td> <td><input id="dinar"></td> </tr> <tr> <td><input type="reset" name="reset" Value="Reset Form"></td> </tr> <tr> <td colspan="2">You Can Press Reset Button for resetting the form</td> </tr> </Table> </form> <script> function currencyConverter(valNum) { if(f.rupees.value <= 0) window.alert("Enter Value Greaterthan 0"); else { document.getElementById("dollar").value=(valNum/158.93).toFixed(2); document.getElementById("yuan").value=(valNum/23.12).toFixed(2); document.getElementById("won").value=(valNum/0.14).toFixed(2); document.getElementById("riyal").value=(valNum/42.37).toFixed(2); document.getElementById("dinar").value=(valNum/522.21).toFixed(2); } } </script> </body> </html>
CS101 Assignment 3 Solution Download Link
Please make some changes in the code before submitting the Assignment.
Please Use Winrar to open the .rar file.
Solution file includes .html file + .docx file





convert wala button work ni kr raha assignment mae any one help me.
ReplyDeleteinput type="button" name ="Convert" Value = "Convert"onclick="currencyConverter(f.rupees.value)">
mera b yehi problem hai
Deletejis trah bordr lga hua hai ......app k code mein boarder nhi lga hua... please
ReplyDelete